本文整理和记录下自己在运营 个人博客 以及公众号时常使用到的一些工具。主要包含以下方面:
- 中英文空格的自动排版
- 微信公众号如何使用 markdown 发布
- 绘图工具
- 图片压缩工具
- 如何测试网站的打开速度以及针对性优化
中英文排版及相关工具
在中英文排版最重要的就是中英文之间的空格,Github 有一个热门仓库《中文文案排版指北》(sparanoid/chinese-copywriting-guidelines), 详细的说明了不加空格的严重性:
有研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁的时候跟自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。

所以就有了自动排版加空格的工具 pangu.js 的诞生。
pangu.js 有两种使用方法:
- 直接在 HTML 页面中引入 pangu.js,可以实现自动排版。
- 使用 vscode-pangu 插件,markdown 编写完成后,手动调用插件排下版。
我个人更喜欢用第二种方式,这样就不用在页面中再单独引入一个 js 文件,尽可能的保持页面的精简。当然前提是用vscode打开和编写markdown。
markdown 发布到公众号
我的博客 cyhone.com 一直是用 hexo 搭建的,平常也更习惯用 markdown 写文章。但是微信公众号并不支持 markdown,所以刚开始一直在找 markdown 转微信公众号的方式。
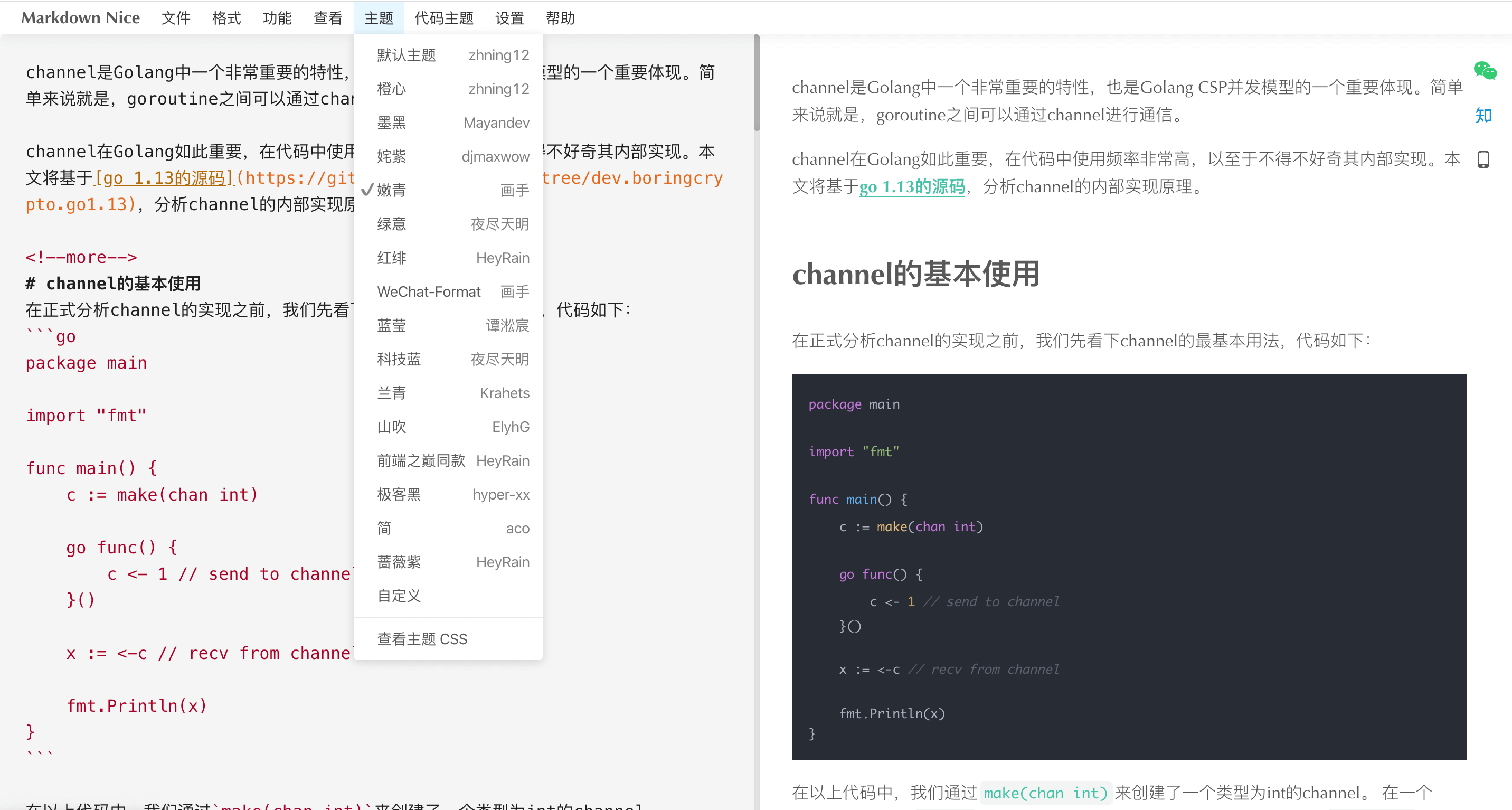
尝试了好几款推荐度比较高的方法,这里推荐下 mdnice.com。个人觉得用起来非常舒服,不仅支持多款 markdown 主题以及代码主题, 更重要的是功能维护和更新都非常及时。

绘图工具
插图是一个博客非常重要的组成部分,好的绘图可以帮助文章把问题解释的更加清楚。我自己也在探索和实践中,目前更习惯用的是 draw.io 和 processon。
这里也推荐一篇 《技术文章配图指南》一文。
文章中作者对比了各类绘图工具的优劣,更重要的是给出了绘图的一些建议,例如图片内容展示,配色和字号等方面。
图片压缩:Tinypng
上文讲到绘图是博客非常重要的组成部分。但是图片如果过多,则会影响页面的加载速度,给文章的观感和用户的流量都不是很好。
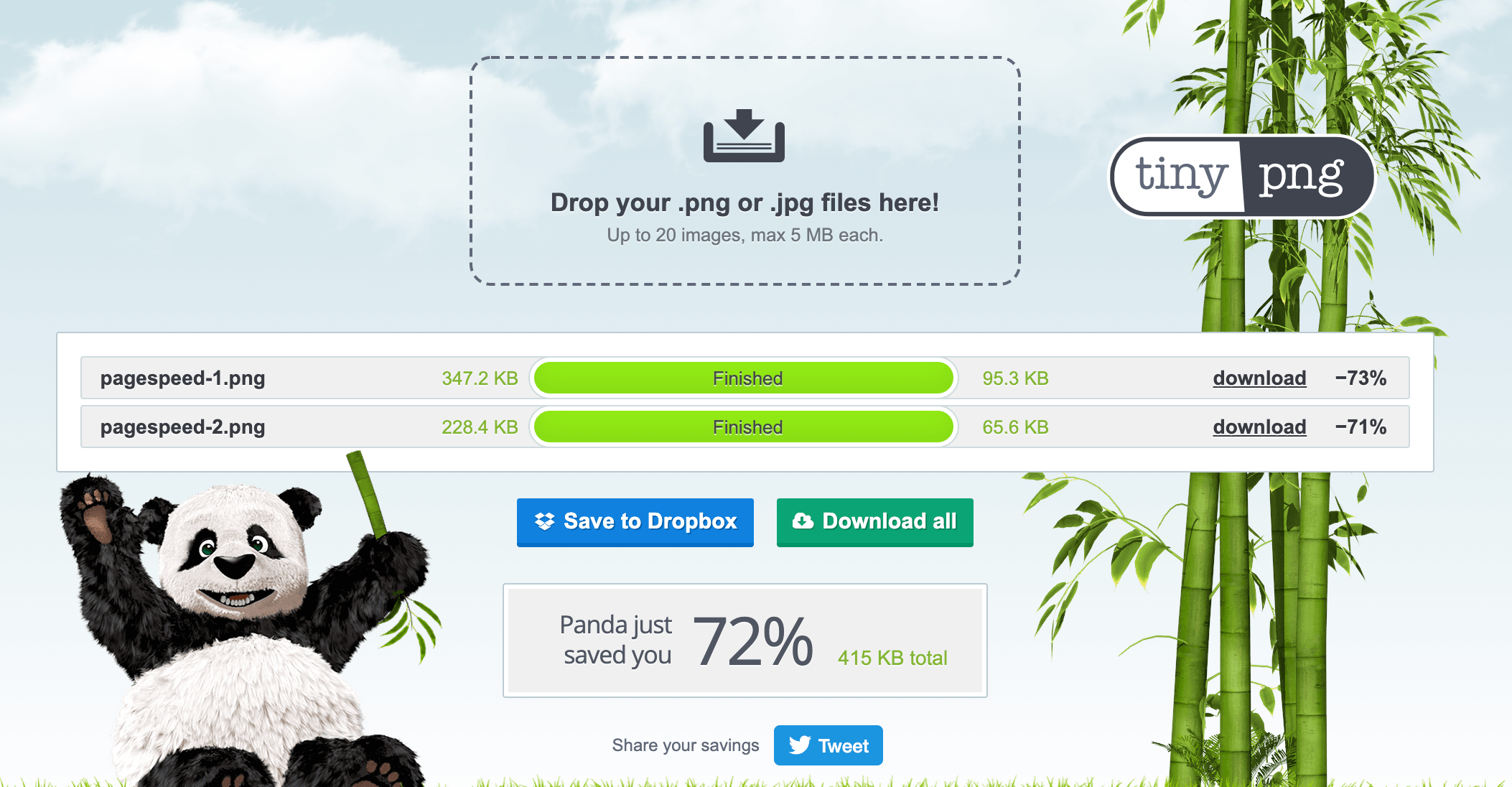
这里推荐下 tinypng 这个在线图片压缩工具。下图中的图片是我截屏的图片,压缩率往往可以达到 70% 左右。

Tinypng 采用的是有损压缩算法,选择性减少图片中的一些肉眼几乎分别不出来的颜色点,起到压缩图片的作用。
网站打开速度优化
在我们自己维护和运营博客的时候,往往遇到打开速度比较慢的情况,而一时间不知道该如何下手优化。
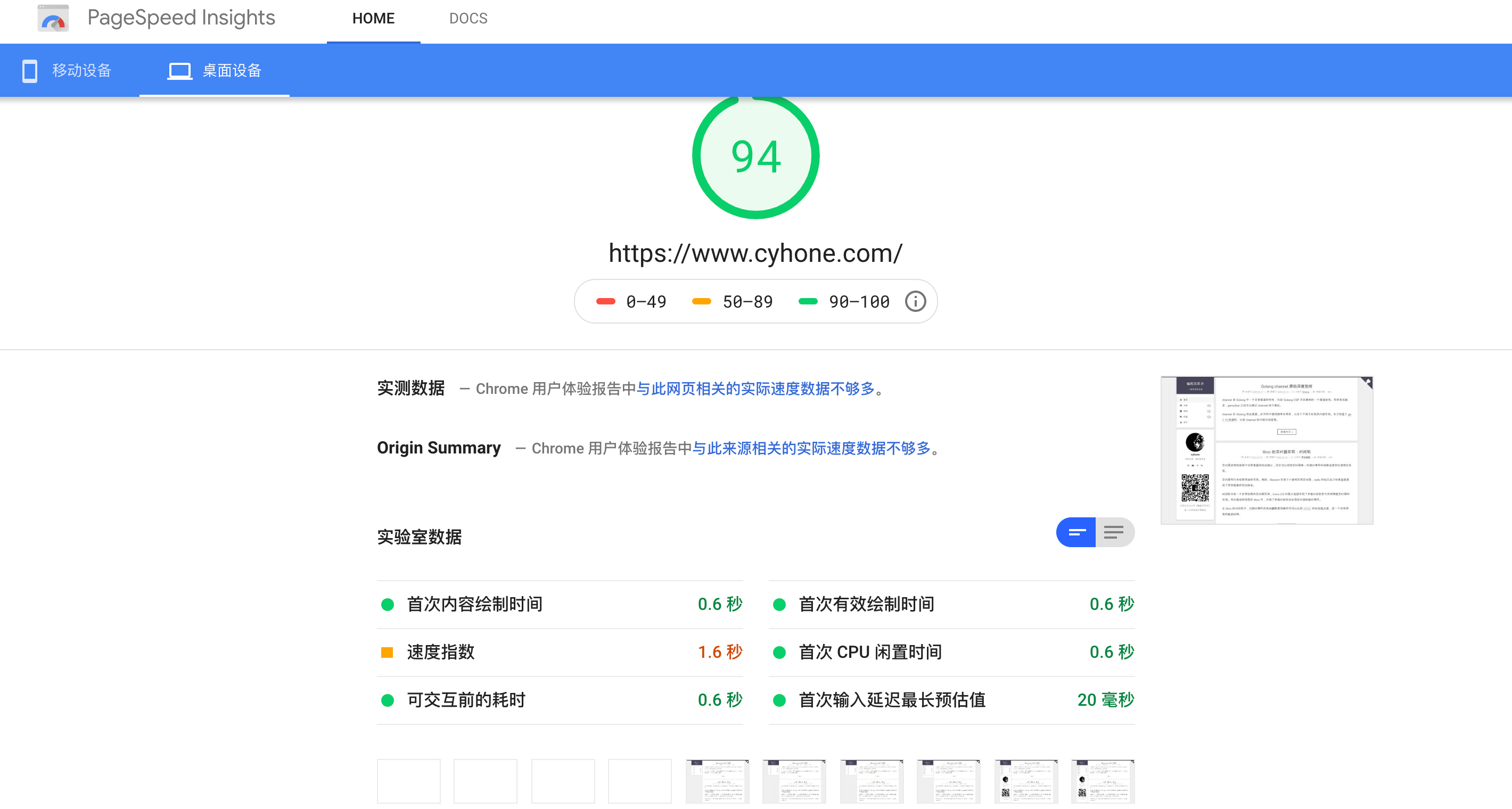
这时候可以使用 Google 家的 Pagespeed Insights。其地址在: developers.google.com/speed/pagespeed/insights/。
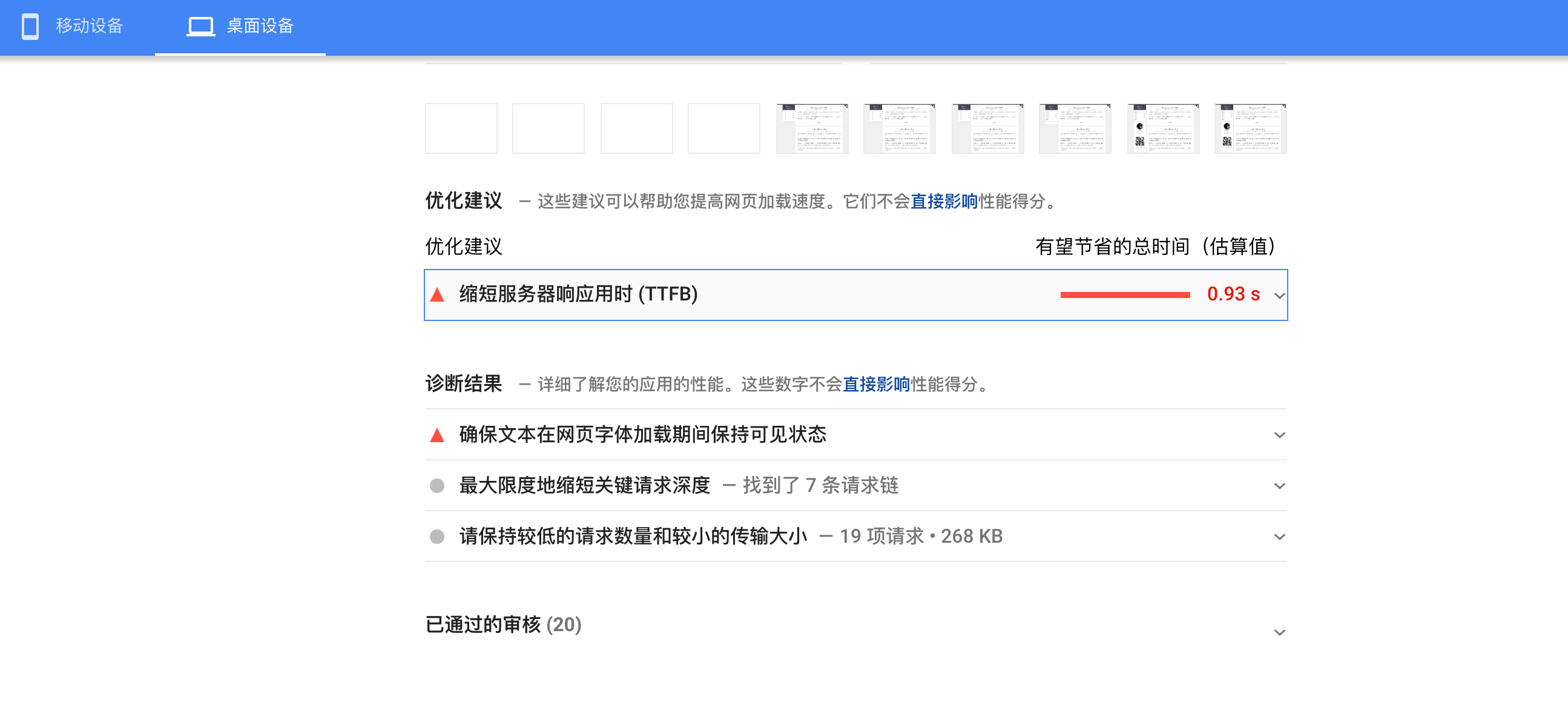
把网址输进去,Pagespeed Insights就可以给你的网页打开速度进行打分,并给出有价值的优化建议。


这个工具更适合个人网站进行针对性优化~
总结
好的工具帮助提升效率,节约更多的时间。本文会不定时更新,分享自己遇到的好工具~